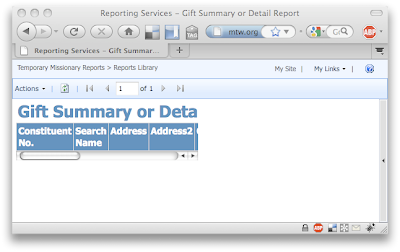
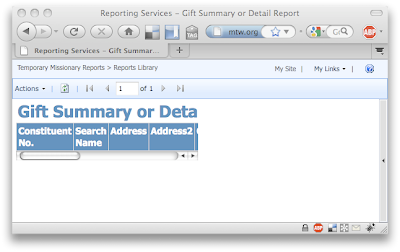
I ran into a problem when I tried to use Firefox to view a SQL report on Sharepoint. In IE it works fine, but when it hits firefox, a 'display: block-inline' CSS style set on a table buried way down in the code caused firefox to do this:

The report is squeezed into a little IFrame, and you don't even get a vertical scrollbar. Sure, you can right-click on it and get your browser to show that IFrame as the main page, but that's not a good solution for end users. So I set about trying to figure out how to take care of this.
I found all kinds of helpful information about the problem. Lots of people had solutions, but none of them worked for me. Here is some of what I found:
Part of the problem is that I'm using SQL Reports with Sharepoint in Sharepoint Integration mode, whereas they seem to be using standable SQL Reports.
So I started digging. I used
Firebug, a great tool by the way, to dig around the
DOM to find out what was causing the problem. After drilling down through countless nested tables, I discovered that there was one control in particular that was causing the trouble:
<table id="m_sqlRsWebPart_ctl06_ctl13" cellspacing="0" cellpadding="0" style="overflow: auto; display: inline-block; width: 100%; height: 100%;">
In particular, the 'display:inline-block' didn't get along so well with firefox. When I removed that with Firebug, the report showed up just great. But the problem is that this HTML code is actually assigned by Microsoft.ReportingServices.Sharepoint.UI.WebParts.DLL (or by something that it calls), and modifying the DLLs isn't really an option.
After searching around, I found out that you can have a CSS declaration in a stylesheet override an element CSS declaration. These guys clued me in to this gem:
So I went to the reports server and went into the 12 hive at 12\TEMPLATE\LAYOUTS\ReportServer\RSViewerPage.aspx, and inside the HEAD element I added this:
<STYLE type="text/css">
table#m_sqlRsWebPart_ctl06_ctl13[style] {
display: table !important;
}
</STYLE>
Et Voila, it works! This chunk of CSS overrides what the DLL puts on the table element and changes the
display property from
inline-block to
table. That then causes Firefox to behave properly and show the report.
Well, mostly. The other thing you need to do is open your report designer, open the report, and create a blank textbox that spans the width of the report. That will make sure that nothing on the right side of the report gets cut off.