Knockout is lots of fun to work with. It uses the MVVM pattern to drastically simplify javascript - you no longer have to mess around with finding elements and updating them or retrieving values from elements. All you have to do is work with a viewmodel and the DOM is kept in sync automatically. Here is a small example of one of the fun things I made with knockout recently.
I needed to implement click-to-edit for an element on a page that is bound to a Knockout viewmodel. The idea with click-to-edit is that you see text on a webpage, and when you click it, you are able to edit it, then when you click away, the edit box goes away. You can see it in action on the Result tab below:
Tuesday, April 24, 2012
Friday, February 10, 2012
Node.js and the Windows Azure Accelerator for Web Roles
Windows Azure Accelerator for Web Roles
Azure is a great platform to build applications on, and it allows you to scale up very high without a huge investment in infrastructure. However, what if you want to use Azure to scale down very low? What do you do if you want to run 20 different small websites, but you don't want to pay $1,200 a month for 40 extra-small web roles (2 per site to ensure availability)?
If that describes what you'd like to do, take a look at the Windows Azure Acclerator for Web Roles (WAAWR). It makes it easy to set up a single Azure web role that can host multiple IIS sites on it - 20, if you want, or more. You can set up 2 extra small instances of the accelerator role and only be out $60 a month for the instances. The initial deployment of the Accelerator takes several minutes, as is typical for Azure web role deployments, but deployment of each individual application is done even quicker and using the publishing tools built into Visual Studio. To see a demo of the WAAWR, watch Cloud Cover Show episode 51.
It's a great tool, go check it out - I won't rehash what's already out there about it. Instead, I'm going to focus specifically on how to use Node.js with the WAAWR.
Node.Js
A short while ago, Ryan Cromwell, a coworker of mine, asked if Node could be run with the WAAWR. It seemed like it should, as WAAWR was just setting up IIS sites in Azure automatically, and Node could run in IIS alongside .Net apps, but I wanted to try it out for myself to be sure - and it worked without any problems. The following are the steps to take to get Node working with the Windows Azure Accelerator for Web Roles.
Azure is a great platform to build applications on, and it allows you to scale up very high without a huge investment in infrastructure. However, what if you want to use Azure to scale down very low? What do you do if you want to run 20 different small websites, but you don't want to pay $1,200 a month for 40 extra-small web roles (2 per site to ensure availability)?
If that describes what you'd like to do, take a look at the Windows Azure Acclerator for Web Roles (WAAWR). It makes it easy to set up a single Azure web role that can host multiple IIS sites on it - 20, if you want, or more. You can set up 2 extra small instances of the accelerator role and only be out $60 a month for the instances. The initial deployment of the Accelerator takes several minutes, as is typical for Azure web role deployments, but deployment of each individual application is done even quicker and using the publishing tools built into Visual Studio. To see a demo of the WAAWR, watch Cloud Cover Show episode 51.
It's a great tool, go check it out - I won't rehash what's already out there about it. Instead, I'm going to focus specifically on how to use Node.js with the WAAWR.
Node.Js
A short while ago, Ryan Cromwell, a coworker of mine, asked if Node could be run with the WAAWR. It seemed like it should, as WAAWR was just setting up IIS sites in Azure automatically, and Node could run in IIS alongside .Net apps, but I wanted to try it out for myself to be sure - and it worked without any problems. The following are the steps to take to get Node working with the Windows Azure Accelerator for Web Roles.
Thursday, February 2, 2012
LinkPointTransaction.Dll
If anyone else out there ever has work with the LinkPointTransaction.dll assembly, I pity you. It is not an enjoyable experience.
I've been working on updating an eCommerce site, and before I started working with the payment code, I wanted to run a simple test transaction against LinkPoint so that I could gain familiarity with it before I started changing code around. Hopefully my story will help others in their struggle.
I first had to sign up for a developer account. That was fairly simple, and shortly thereafter I received three emails with 3 different accounts - apparently they have 3 different ways you can issue transactions.
1. Web Service API. This is a SOAP endpoint.
2. Virtual Terminal. This is where you log into their website and type in transactions manually
3. Connect. This is where you use LinkPointTransaction.dll to connect to their services
Once I figured out what the 3 different options were, I figured out that the app I was working on used #3. (Side Note: If you're starting from scratch, I would recommend checking out the SOAP endpoint so that you don't have to work with assemblies, COM objects, and custom SSL libraries that are several years old). I then went looking for documentation. I found the documentation site, but it took me a little while to figure out which PDF was the right one. I finally figured out that the API user manual was the right one. I had initially thought that the API user manual would have been the manual for the Web Service API, but I was wrong - the API user manual is for the Connect option.
I've been working on updating an eCommerce site, and before I started working with the payment code, I wanted to run a simple test transaction against LinkPoint so that I could gain familiarity with it before I started changing code around. Hopefully my story will help others in their struggle.
I first had to sign up for a developer account. That was fairly simple, and shortly thereafter I received three emails with 3 different accounts - apparently they have 3 different ways you can issue transactions.
1. Web Service API. This is a SOAP endpoint.
2. Virtual Terminal. This is where you log into their website and type in transactions manually
3. Connect. This is where you use LinkPointTransaction.dll to connect to their services
Once I figured out what the 3 different options were, I figured out that the app I was working on used #3. (Side Note: If you're starting from scratch, I would recommend checking out the SOAP endpoint so that you don't have to work with assemblies, COM objects, and custom SSL libraries that are several years old). I then went looking for documentation. I found the documentation site, but it took me a little while to figure out which PDF was the right one. I finally figured out that the API user manual was the right one. I had initially thought that the API user manual would have been the manual for the Web Service API, but I was wrong - the API user manual is for the Connect option.
Monday, January 30, 2012
Code Coverage and Web Tests
Download sample code for this blog entry here.
Code Coverage can be a helpful metric to see how much of your code is hit by the tests you have written. Although it isn't a way to measure how good your code is, it will at least help you to see what parts of your code have no automated tests written against them.
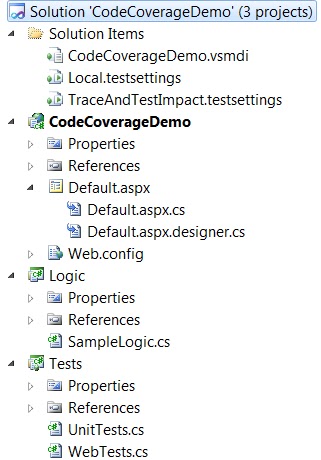
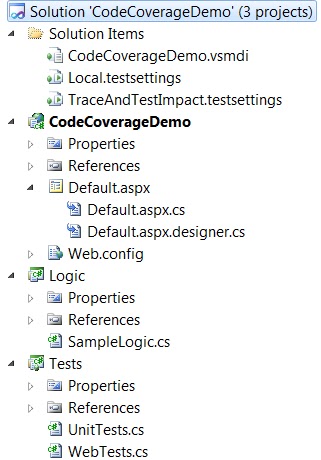
 However, you can run into some difficulties when trying to do code coverage for tests that hit a web site. Let's look at an example. Suppose you are creating a web application, and you want to write tests against it. Some of the tests will be unit tests that test out specific classes in isolation. Other tests will be integration tests that use HTTP to test the website. You can see the sample solution structure at the right.
However, you can run into some difficulties when trying to do code coverage for tests that hit a web site. Let's look at an example. Suppose you are creating a web application, and you want to write tests against it. Some of the tests will be unit tests that test out specific classes in isolation. Other tests will be integration tests that use HTTP to test the website. You can see the sample solution structure at the right.
Code Coverage can be a helpful metric to see how much of your code is hit by the tests you have written. Although it isn't a way to measure how good your code is, it will at least help you to see what parts of your code have no automated tests written against them.
 However, you can run into some difficulties when trying to do code coverage for tests that hit a web site. Let's look at an example. Suppose you are creating a web application, and you want to write tests against it. Some of the tests will be unit tests that test out specific classes in isolation. Other tests will be integration tests that use HTTP to test the website. You can see the sample solution structure at the right.
However, you can run into some difficulties when trying to do code coverage for tests that hit a web site. Let's look at an example. Suppose you are creating a web application, and you want to write tests against it. Some of the tests will be unit tests that test out specific classes in isolation. Other tests will be integration tests that use HTTP to test the website. You can see the sample solution structure at the right.First, we're going to test the SampleLogic class in the Logic project. Here is the SampleLogic class:
public class SampleLogic { public int val; public SampleLogic(int value) { this.val = value; } public int Double() { return val * 2; } }
Subscribe to:
Comments (Atom)